A diferencia de la web 1.0, que era esencialmente una web consultiva, una web de espectadores, la web actual es muy colaborativa, social. Lógicamente se llama web 2.0. Su inventor, Tim Berners-Lee, predijo hace unos años que estábamos entrando en la tercera fase de la web. Esta es la web semántica. En resumen, las personas ahora pueden colaborar, pero las máquinas aún no tienen estándares que les permitan hacerlo. Web 3.0 permite, gracias a la finalización de estándares, la comunicación entre bases de datos y su procesamiento inteligente. La web será semántica porque Internet ofrece un campo de juego particularmente poderoso para los estándares que han existido durante mucho tiempo. Estos sistemas ahora son completamente potentes gracias a la gran cantidad de datos almacenados en la web.
Técnicamente, ¿cómo funciona?
La noción básica de una web semántica es la ontología, una representación de las propiedades de lo que existe en el mundo real en un formalismo que permite el procesamiento automático. Hay ontologías en todas las áreas. Si tomamos el cine como ejemplo, integraremos en el sistema que el director de la película “Por un puñado de dólares” es “Sergio Leone” y que Clint Eastwood es el actor principal. Si extrapolamos este ejemplo a la web, compuesto por millones de elementos de datos, puede dar conciliaciones inteligentes.
¿Cómo hacer que su sitio sea más semántico?
La web semántica será útil para una gran cantidad de aplicaciones:
- Haga que los motores de búsqueda sean más inteligentes
- Describir y procesar documentos multimedia.
- Construyendo soluciones multilingües y multiculturales
- Permitir la fusión de información muy diversa
- …
En general, la web semántica está todavía en pañales. Todavía es complejo desarrollar su sitio con este tipo de funcionalidad. A pesar de todo, tienes que acostumbrarte a pensar «semánticamente» instalando, por ejemplo, un sistema de nube de etiquetas en tu sitio o estructurando tus datos tanto como sea posible.
Según Fabien Gandon, nadie conoce realmente este concepto todavía, al que se le atribuyen muchos nombres, que en sí mismos representan un aspecto diferente de la web semántica. Existe, pues, la web de datos, el “Giant Global Graph”, los “Linked Open Data”, la web 3.0, etc. Para comprenderlos completamente de forma independiente entre sí, debemos partir de la red de datos. Como la web se caracteriza por páginas enlazadas, permanecemos en el dominio documental. Con la web de datos, por el contrario, se trabaja directamente con bases de datos. Los datos también se relacionan a través de enlaces. Por lo tanto, ya no trabajamos solo con documentos, sino con datos sin procesar. Esta visión da origen al Giant Global Graph tan pronto como millones de usuarios puedan vincular e intercambiar datos entre ellos. Los datos abiertos vinculados son un conjunto de datos que se pueden poner en línea y vincular. Estamos pensando en particular en datos gubernamentales, universitarios, etc. Finalmente, la websemantica consiste en dar significado a los datos explicando su patrón. Por ejemplo, cuando un internauta busca un informe, podemos vincular informe a documento, lo que le permitirá presentar al internauta no solo informes sino también documentos. Estos se clasificarán en subtipos. Por lo tanto, creamos clases de datos.
Como puede ver, la web semántica es un modelo que permite compartir y reutilizar datos entre varias aplicaciones. El objetivo es facilitar a los usuarios la búsqueda, el intercambio y la combinación de información sin intermediarios.
Aplicaciones websemantic
Lenguaje RDF
RDF (Resource Description Framework) es un lenguaje estándar para describir y estructurar recursos que, como su nombre indica, los delimita en un marco en forma de triples:
Los recursos se pueden definir como un objeto identificable. El lenguaje se expresa en forma de gráfico que puede transponerse a un lenguaje codificado, independientemente de cualquier sintaxis, y se utiliza para definir modelos de representación de datos, sean los que sean. RDF es, por tanto, el lenguaje precursor de la semántica web en el que se han basado otros lenguajes, en particular OWL. Si ha realizado el examen CESEO, seguramente habrá visto pasar una pregunta ?
Lenguaje OWL
Fundado a partir de RDF, el lenguaje OWL (Web Ontology Language) persigue el deseo de RDF de dar significado a los datos para hacerlos interpretables por máquinas. Actualmente, los datos brutos no les permiten devolver resultados convincentes al internauta a la hora de realizar una búsqueda precisa (veremos que hay campos de aplicaciones que están empezando a producir resultados significativos, en particular el Knowledge Graph de Google). Aquí, ya no estamos hablando de consultas de palabras clave propiamente dichas, sino de preguntas a las que los usuarios de la web esperarán una respuesta. Ejemplo: digamos que quiero acompañar mi menú con un buen vino y que hago la siguiente pregunta al buscador: ¿qué vino maridar con mi bœuf bourguignon? Solo la semántica web y la descripción de los datos, agrupados como clases y propiedades interrelacionadas, permitirán que la máquina devuelva un resultado coherente. Los datos por sí solos no hacen posible que sean inteligibles para la máquina que necesita una estructura envolvente. A diferencia de RDF, OWL proporciona información adicional. De hecho, donde RDF se contentó con asignar clases y parámetros a los recursos, OWL llega a compararlos para ayudar a la máquina a interpretar la solicitud. OWL utiliza un vocabulario menos restringido gracias a herramientas de comparación como identidad, cardinalidad, equivalencia, etc. un poco como en la programación orientada a objetos, por ejemplo.
Se utilizan otros lenguajes para definir la semántica web: Sparql, SWRL, Dublin Core, Good Relations para comercio electrónico, DocBook para documentación técnica de TI, etc.
Semántica web orientada al SEO
Gráfico de conocimiento de Google
Como usted sabe, el Gráfico de conocimiento de Google le ha permitido al gigante de Mountain View mostrar resultados enriquecidos dentro de sus SERP que evitan que el usuario de Internet, en muchas solicitudes, busque información al navegar por los sitios. De hecho, Google le brinda información directamente dentro de su motor. Además de que este dispositivo penaliza el tráfico de muchos sitios, permite a los internautas «descubrir nueva información de forma rápida y sencilla» según Google. Puede obtener rápidamente información sobre una persona, un monumento, una ciudad, un equipo deportivo, etc. Este modelo de presentación de datos reúne datos de la web para presentarlos claramente al usuario de Internet.
Rich Snippet
Para ayudar a los motores de búsqueda a comprender el contenido de las páginas, han surgido varios lenguajes de datos enriquecidos:
- RDFa,
- Microformatos
- Microdatos
Para ir más rápido, solo te presentaremos los microdatos, cuyo formato es el recomendado por el propio Google. Así, los microdatos se utilizan para marcar diversos contenidos, como opiniones de internautas, personas, eventos, productos, recetas de cocina o incluso establecimientos comerciales. Por tanto, para enriquecer el contenido de una página web, los microdatos se combinarán con las etiquetas HTML mediante atributos adicionales destinados a aclarar determinados términos de una página y darles significado.
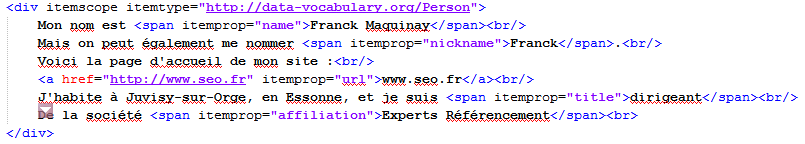
Ejemplo de marcado de microdatos:

Las diferencias entre microdatos, microformatos y RDFa
Microdatos
Los microdatos son el formato más reciente y completo de los tres. Recomendado por Google para etiquetar su contenido, es sobre todo el formato del futuro para la web semántica. Utiliza atributos en etiquetas HTML («span» o «div»). Cada tipo de información está asociada a un elemento en particular (persona, empresa, opinión, productos). Su uso se reconoce a menudo por la presencia de atributos «itemprop». Los microdatos son una característica proporcionada por el lenguaje HTML5.
Microformatos
El microformato es el más antiguo y simple de los tres. El microformato proporciona datos similares a los microdatos: estructura los datos de una página web. El uso de microformato a menudo se reconoce por el uso de atributos de «clase» específicos en las etiquetas HTML. Los microformatos, a diferencia de los microdatos, se pueden utilizar en sitios desarrollados con versiones inferiores a HTML5 (xHTML, HTML4 ..).
RDFa
RDFa (Estructura de descripción de recurso en atributos) es el formato más complejo de los tres. Funciona igual que otros formatos a través de atributos en etiquetas HTML. Es un formato estricto que a menudo se asocia con xHTML (escritura estricta específica de HTML) y recomendado por el W3C. Sin embargo, RDFa es más complicado de implementar que los otros formatos, su vocabulario es libre (por lo tanto, menos eficiente durante la indexación) y existen varias versiones del formato (1.0 y 1.1).
En conclusión, para marcar y estructurar los datos de su sitio web, se recomienda utilizar microformatos (sitio en xHTML, HTML4 e inferior) y microdatos (sitio en HTML5).
